What do Design Agencies like Everything Design typically Offer for Fintech Brands?
- Brand Strategy & Positioning
- Visual Identity & Logo Design
- Website Design & Development
- Digital Marketing & ORM
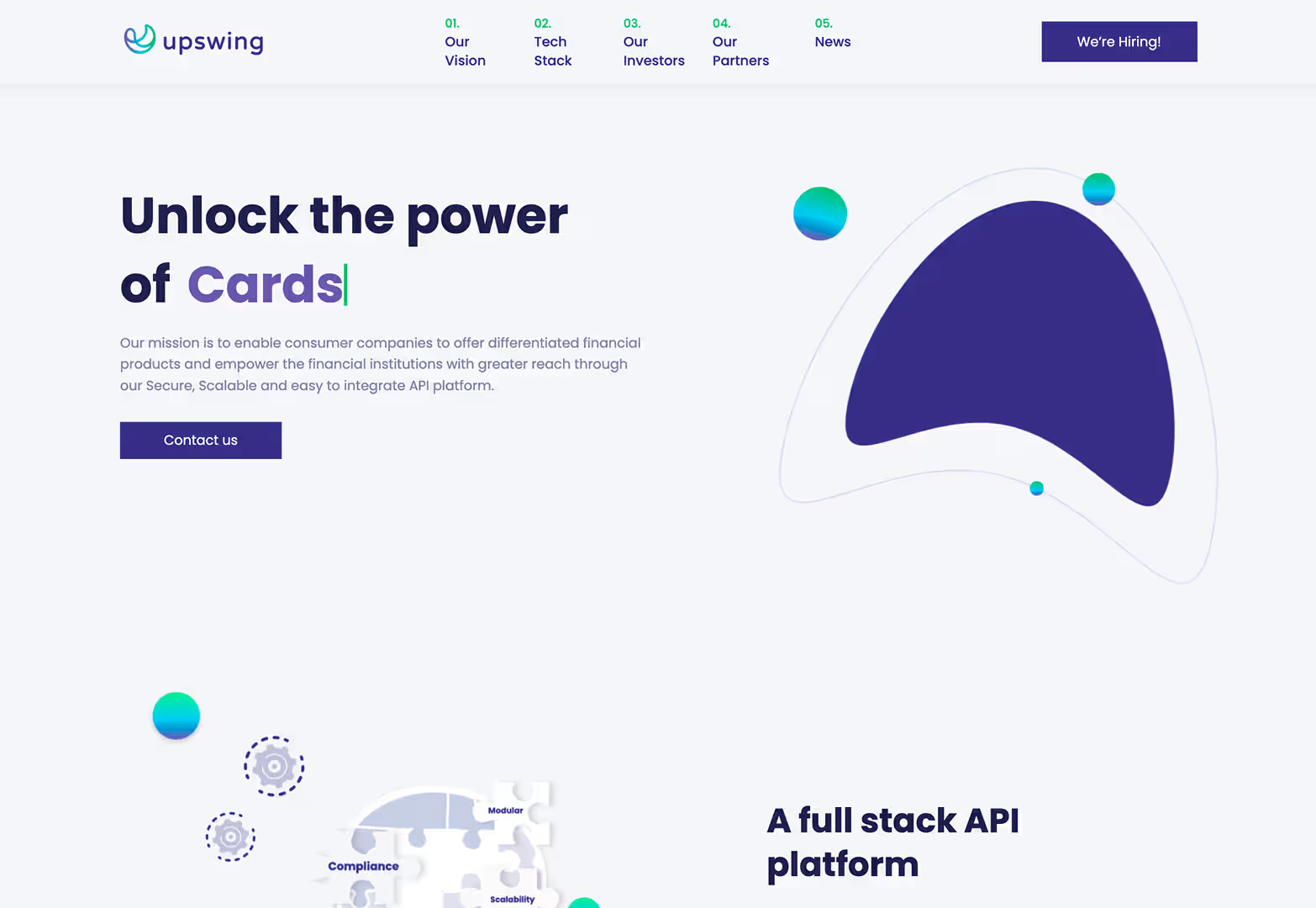
- UI/UX for Fintech Platforms
These services are tailored to the regulatory and trust-sensitive nature of fintech in India, where clarity and credibility are paramount.
Designing for fintech requires a careful balance between clarity, security, and engagement, given the nature of financial transactions and sensitive data. Here’s a breakdown of key principles to follow:
1. User-Centric Design
Fintech platforms often handle complex information, so the design must prioritize user experience by making the interface intuitive and easy to navigate.
- Simplified UI: Use a clean, minimalistic design to avoid overwhelming users. Keep essential information upfront and declutter non-essential elements.
- Accessibility: Ensure that the design is accessible to all users, including those with disabilities, by supporting screen readers, contrast modes, and readable fonts.
2. Trust and Security
Security is critical for fintech apps due to the sensitivity of personal and financial data.
- Visual Cues for Security: Use icons like padlocks for login pages, multi-factor authentication screens, and notifications to assure users of the platform’s security.
- SSL Indicators: Display secure payment and encryption badges to reinforce trust.
- Data Transparency: Clearly communicate privacy policies and security features to build trust.
3. Consistency in Branding
The design should align with the brand's identity while ensuring consistency across all touchpoints.
- Color Scheme: Stick to a few brand colors. Blue is commonly used in fintech to evoke trust and professionalism. However, modern fintechs often experiment with bolder color palettes.
- Typography: Use fonts that reflect professionalism and reliability while maintaining readability.
- Visual Hierarchy: Use size, color, and placement to guide users toward key actions (like “Pay,” “Invest,” or “Transfer”).
4. Data Visualization
Since fintech platforms deal with numbers and data, presenting it in an easy-to-digest way is key.
- Charts & Graphs: Use interactive graphs and visual aids to explain financial trends, stock performance, or portfolio balances.
- Progressive Disclosure: Show high-level data first and allow users to dig deeper if they wish to view more details. This reduces cognitive overload.
5. Microinteractions
Small animations or interactive feedback on actions like swiping, tapping, or hovering over an option help guide the user and make the platform more engaging.
- Interactive Feedback: Offer subtle visual feedback for user actions like button clicks, successful transactions, or errors.
- Loading States: Use creative but minimal animations to show when data is loading to keep users engaged.
6. Onboarding and Guidance
Financial services can be complex, especially for first-time users.
- Simple Onboarding: Use short, clear steps to guide users through registration, explaining key features at each step.
- Tooltips & Guides: Provide users with in-app guides or tooltips, especially when dealing with unfamiliar financial terms or features like investment portfolios.
7. Mobile-First Approach
Many users engage with fintech platforms via mobile, so a responsive or mobile-first design is essential.
- Responsive Design: Ensure the platform is equally functional across all devices – mobile, tablet, and desktop.
- Finger-Friendly Buttons: On mobile, buttons and clickable areas should be large enough to tap comfortably.
- Fluid Navigation: Use gestures like swiping for navigating through pages, particularly for mobile users.
8. Clear Calls-to-Action (CTAs)
Make sure key actions like “Send Money,” “Invest Now,” or “Pay” are prominent.
- High-Contrast CTAs: Use bold colors to make these actions stand out without overwhelming the user.
- Contextual CTAs: Ensure that CTAs are context-specific, making it clear what will happen next (e.g., “Confirm Payment” instead of just “Submit”).
9. Personalization
Users appreciate a tailored experience in fintech platforms, as their financial situations and goals are unique.
- Customizable Dashboards: Allow users to adjust the layout or prioritize specific information (e.g., tracking stock performance, recent transactions).
- Recommendations: Offer personalized financial advice or product recommendations based on user data or goals (e.g., investment opportunities based on spending habits).
10. Compliance and Legal Considerations
Ensure your design follows all legal and compliance regulations, such as data privacy laws (GDPR, CCPA), accessibility standards (WCAG), and financial regulations (KYC, AML).
By blending these principles, you can design a fintech platform that is not only secure and efficient but also a pleasure to use. This will help build trust and improve user engagement, key aspects of success in the fintech industry.