Financial Services Integration Platform Weavr
Weavr is a platform that enables the seamless integration of financial services, such as cards and IBANs, into software applications. By integrating Weavr's solutions, businesses can unlock new capabilities and provide their customers with enhanced financial services, ultimately improving the overall user experience.
Website
weavr.io
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Website Messaging
Messaging & Headlines -
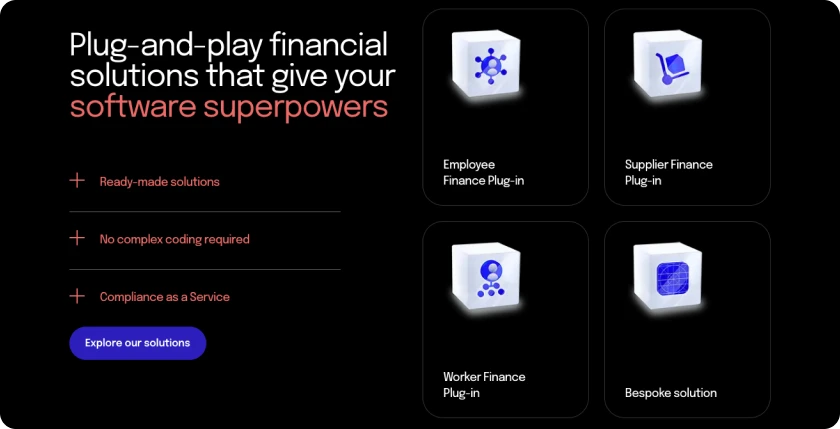
- Weavr effectively conveys its offerings through the metaphor of "giving your software superpowers."
- The website incorporates output-oriented metrics in section headers, building trust with users.
- The tone of voice used is clear, concise, and explanatory, making it accessible to a wide audience.
- The homepage exhibits a clear hierarchy of information, ensuring important points are highlighted.
- The call-to-action buttons feature compelling copy like "Start building," creating a sense of empowerment and engagement for users.

Content Framework -
- Weavr effectively communicates its purpose from the start, ensuring clarity for users.
- The website prominently displays clear calls-to-action, making it easy for users to contact the sales team.
- Trust-building is a priority, achieved through a combination of a brand showcase, engaging visuals, and persuasive copy in the hero section.
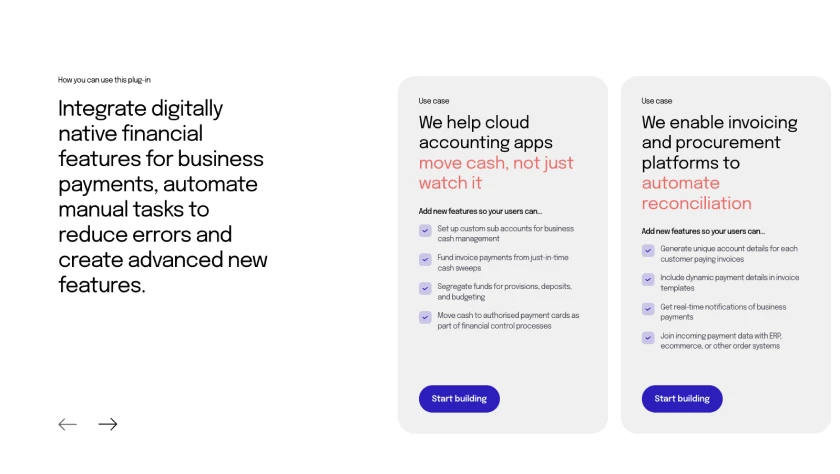
- Each section features output-oriented headers, outlining key features and providing concise descriptions.
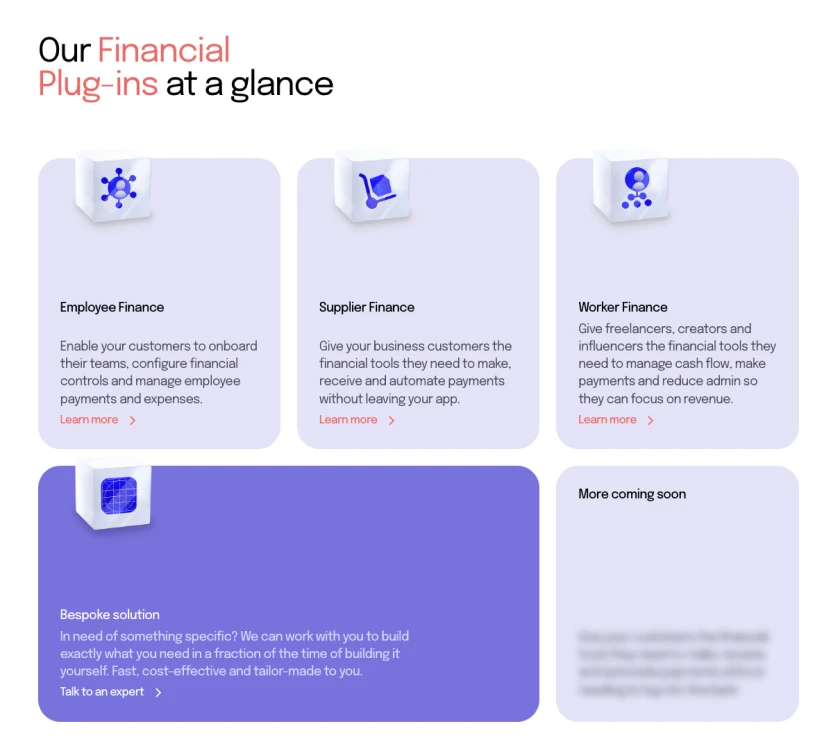
- The Solution section concisely presents all products while allowing users to explore further if desired.
- The testimonials section engages users with testimonials from individuals and incorporates company logos.
- The contact section is well-crafted and personalized, assisting users in selecting the specific issues they need assistance with.
Conversion Copy -
- The website's copy is compelling, inspiring, and motivating. It strikes a balance by giving enough emphasis to guide users toward the call-to-action buttons, encouraging them to explore the available solutions.


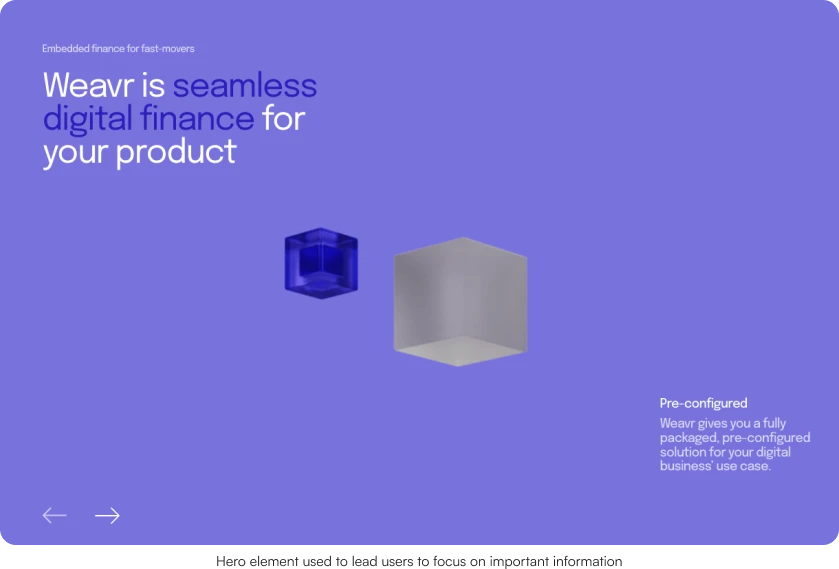
Weavr tactically utilises a hero element to facilitate user navigation through the information. By empowering the user, Weavr avoids overwhelming them with an excessive amount of information.

Visual Design
Brand Language -
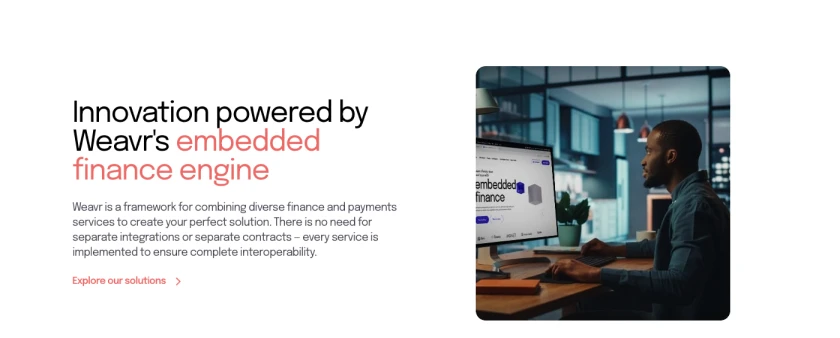
- The website features a clean and minimal background, allowing the hero element to take center stage. The white background enhances the vibrancy of the hero element's colors.
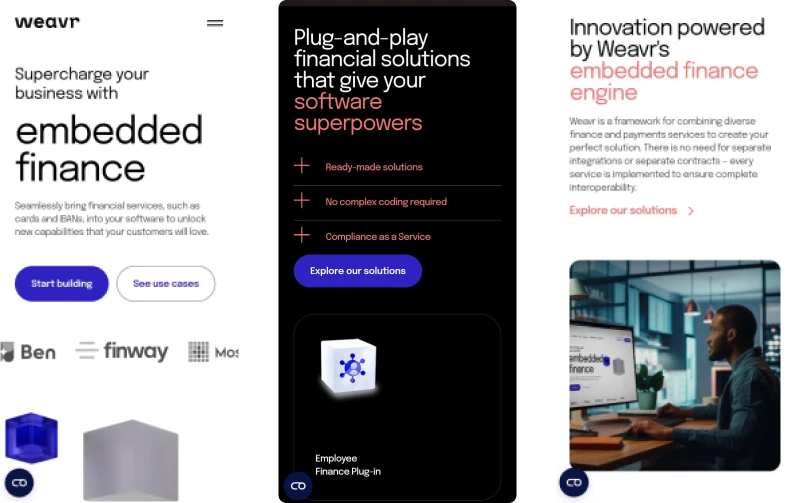
- Dark backgrounds are employed to draw attention to the solutions and testimonials, creating a visual impact and emphasizing important information.
- Transitions between black and white backgrounds are seamless, maintaining a cohesive look and feel throughout the website.
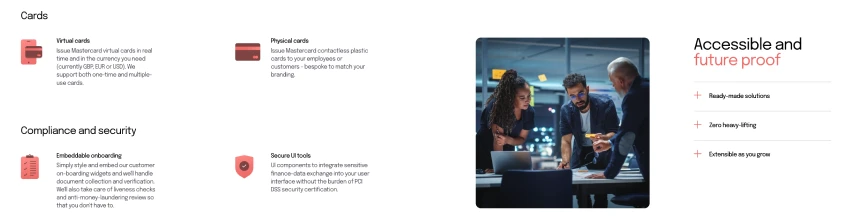
- Minimal imagery is utilized to keep the focus on the solutions and messaging. Human imagery is strategically incorporated to add a human touch to the website.
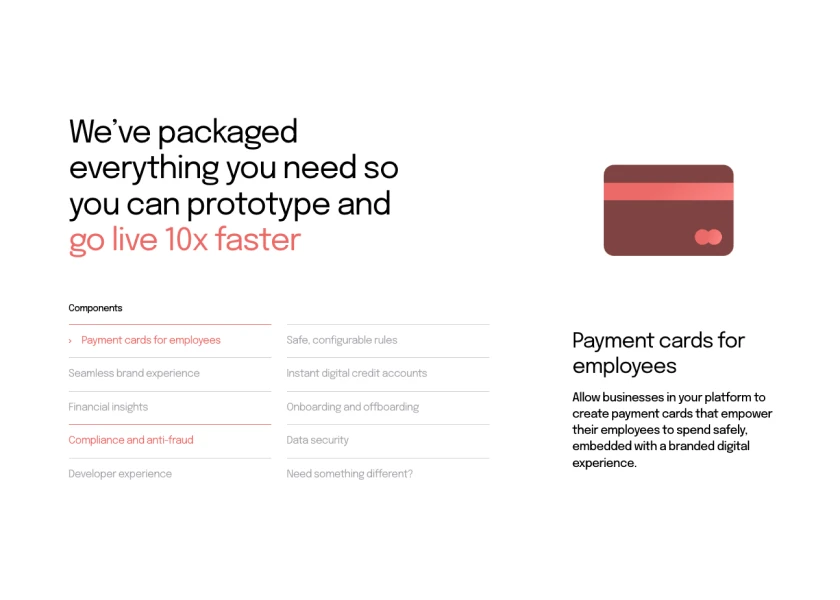
- The design predominantly utilizes 3D forms and iconography as visual elements on the homepage, enhancing the overall visual appeal and engagement.
Illustrations -
- The website's hero element creates a lasting impact on users and contributes to strong brand recall value.
- Distinctive 3D elements serve as iconography, effectively guiding users towards essential information.
- Flat and solid iconography is employed as a secondary style, enhancing the overall visual appeal.
- The website's color palette utilizes contrasting colors, establishing a clear hierarchy and visual organization.
Motion Graphics -
- The website offers a virtual experience facilitated by a hero element (Cube) that smoothly navigates through different sections.
- The minimal design allows the hero element to take center stage while effectively communicating important information.

Interactions & Animations -
- The website has the potential to benefit from the inclusion of light animations. However, the necessity of incorporating animations would depend on the specific goals and objectives of the website.
Brand Language -
- While the solutions page's hero sections are well-executed, they may not have the same level of impact as the homepage.



Technical
Responsiveness -
- The website is responsive and smoothly adapts to different devices.
- In the mobile adaptation, the interactive element transforms into an animation to maintain functionality.
- All other elements remain intact and consistent in the mobile adaptation, ensuring a seamless user experience.

Hero sections
- There is a potential argument to be made regarding the necessity of a more impactful hero section for the solutions pages. It would depend on the specific goals and objectives of the website.


UI
Layout -
- The website incorporates a simplified layout that seamlessly adapts to mobile devices, enhancing user experience.
- The simplicity of the design does not result in monotony; instead, it synergizes with the visual design and user interface to create a memorable website.
- Noteworthy are the repeated callbacks and strategically placed calls-to-action that guide users to the solution's page, promoting engagement and exploration.
- The clean and simple layout employed throughout the website facilitates easy navigation, instilling trust and confidence in users.
Memorable -
- The hero element on the website is distinctive and creates a strong impact on users.
- The website serves as a benchmark for effectively using minimal visual elements to leave a lasting impression.
- It showcases how the strategic implementation of minimalism can create a powerful and memorable user experience.


Hero sections
- There is a potential argument to be made regarding the necessity of a more impactful hero section for the solutions pages. It would depend on the specific goals and objectives of the website.


UX
Navigation -
- Each section of the website prominently showcases the relevant products, utilizing them as call-to-action buttons.
- The absence of repetitive CTAs like "Sign-Up" or "Get in Touch" creates a more user-friendly experience.
- Consistent use of sections with the hero element throughout the website facilitates seamless navigation for users.
Contact -
- Weavr uses CTAs like "Talk to an expert" and "Start building" to foster a sense of inclusivity and engagement for users.
- The strategic implementation of CTAs indicates that the brand encourages users to first go through the available information before reaching out for contact.
- By using CTAs sparingly, Weavr allows users to fully explore the website's content, establishing a clear pathway to information before prompting further action.
Trustworthy -
- Testimonials play a crucial role in building credibility and trust among prospective clients. Weavr enhances this trust by including credentials and company logos, reinforcing their reputation.
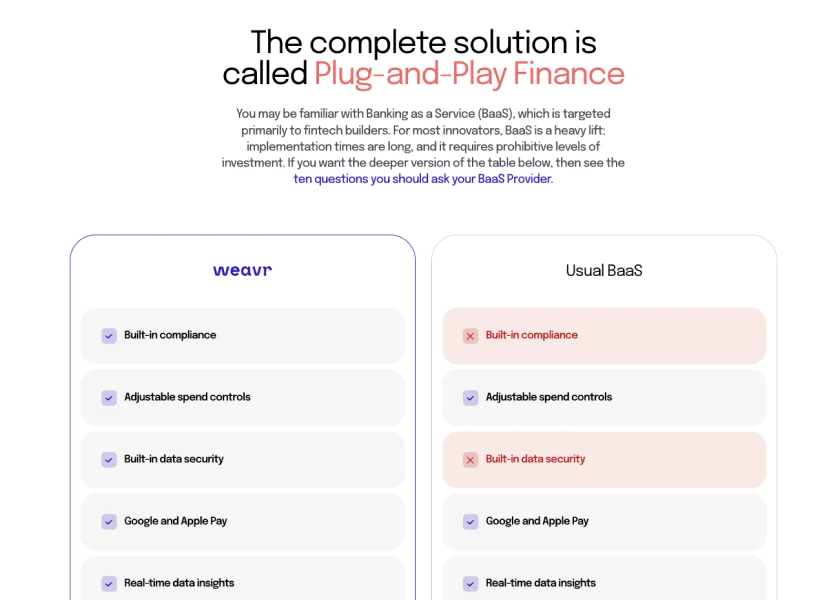
- The comparative analysis section provides a valuable resource for clients to quickly compare features, fostering transparency and trust in the decision-making process.
- Weavr showcases real-world use cases with custom features, demonstrating how users can leverage the platform to benefit their own companies. This approach instills confidence in the potential of the product and its ability to meet specific needs.



Website Flow & Hierarchy -
- The website's flow is facilitated by a concise homepage and detailed product pages.
- Strong and compelling copy is used effectively throughout the website.
- Clever color usage directs user attention to solutions and benefits.
- Pages are designed to be concise and avoid unnecessary length.
- Similar sections and human imagery are strategically employed to guide users through the page and enhance their experience.

The website serves as a user-centric platform, providing easy access to relevant information. Its primary objective is to inform visitors about the company's capabilities, benefits, and successes, while instilling confidence in users to reach out for contact without inundating them with excessive "Contact" calls-to-action in every section.
Conclusion
This website sets a high benchmark with its exceptional minimalistic design. Through its clean and uncluttered look and feel, the website effectively directs users' attention to essential information using a well-implemented hero element. The strategic use of minimal colors further enhances the focus on key content. Notably, the website empowers users to navigate independently and explore the services, giving them a sense of control and engagement throughout their experience.


